(function () {
var container = document.getElementById('popup2');
var content = document.getElementById('popup-content');
var closer = document.getElementById('popup-closer');
var overlay = new ol.Overlay({
element: container,
autoPan: true,
autoPanAnimation: {
duration: 250,
},
});
closer.onclick = function () {
overlay.setPosition(undefined);
closer.blur();
return false;
};
// PUNTI start ************************************************************************************
var style = [];
var vectorList_38 = [];
var iconList = [];
style['746'] = {
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'black',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'black',
width: 3,
}),
}),
};
// GPX start
var vectorgpx = new ol.layer.Vector({
name: 'Urban Trail',
description: '
',
source: new ol.source.Vector({
url: ['/files/gpx/Urbano.gpx'],
radius: 0,
format: new ol.format.GPX()
}),
style: function (feature) {
return style['746'][feature.getGeometry().getType()];
},
});
vectorList_38.push(vectorgpx);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_38.push(iconLayer);
var vectorList_16 = [];
var iconList = [];
style['698'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.599563996507213, 45.634780380617904])),
name: 'Anchor of the \"Flottiglia MAS\"',
description: '
It’s a 478kg anchor pulled out from the bottom of the lake in 2011. It was used to anchor a big circular buoy where in 1918 3 MAS (torpedo-armed motorboat) were moored, sent by the Navy the last year of WWI in order to defend from enemy attacks, since the area was considered a front line zone. It commemorates the fallen of the Navy'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#00f93b'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['741'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.6072463201474, 45.640496226946865])),
name: 'Elementary school',
description: '
The Elementary school building was the seat of the Ministero dell’Interno. Here there were the Police offices and Herbert Kappler’s office, Major of the SS'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#00f93b'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['735'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.599601, 45.635236])),
name: 'Monumento of St. Ercolano',
description: '
The marble statue is dedicated to St. Ercolano, the patron saint of Maderno and also of the Riviera, celebrated on August 12. It was built in 1838 by the sculptor Cesare Nesti and Adamo Tagliani. It was the result of a promise made by the people of Maderno, when an epidemic of cholera broke out in July 1836.
They asked to S. Ercolano to protect the population. In September the epidemic was over and the statue was then built
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#00f93b'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['718'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.598902, 45.635768])),
name: 'The Lion and S. Marco square',
description: '
The column, symbol of the Serenissima Republic of Venice was built in 1610 in front of the old town hall of Maderno. On the base the are low reliefs representing Saint Andrew, patron saint of Maderno, and Saint Herculanums, patron saint of the entire Riviera. According to the local tradition, when the Republic of Venice fell in 1797, the original stone lion was thrown into the giulf. The current bronze sculpture was made in 1902 by Ettore Ximenes (Palermo, 1855 – Rome, 1926) who donated it to the community of Maderno.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#00f93b'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_16.push(iconLayer);
var vectorList_36 = [];
var iconList = [];
style['756'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#235ba0',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#235ba0',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.606914171707567, 45.63114532983328])),
name: 'ASD Remiera Toscolano',
description: 'The rowing club organizes courses throughout the year, for kids and adults, and some events such as Dragon Boat, Gardalonga and S. Martino festival'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#235ba0'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_36.push(iconLayer);
var vectorList_23 = [];
var iconList = [];
style['732'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.600225465178168, 45.63463308569395])),
name: 'Bell Tower (Ex Castle)',
description: 'It\'s the only part remaining of the big castle, probably built during the VIII Century. It had a double row of curtain walls, surrounded by a moat, with 4 towers. On the side of the square there was the drawbridge.Inside of the castle, that faced a wide courtyard, there was a Palace that from 1336 was the seat of the administration of the Comunità di Riviera and then residence of the Vicar of the Magnifica Patria. The palace and the castle were severely dameged by a fire in 1645 and demolished (except the tower) in order to build the parish church a century after.
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#385e39'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['730'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.609055700445758, 45.64140801163121])),
name: 'The old Bridge',
description: 'So called to distinguish it from the new bridge built in 1908, it dates back to the early 16th Century and its construction was ordered in 1497, payed by the Magnifica Patria. They say that up until mid 19th Century on the parapet towards the mount there were two niches, one with a fragment of a sculpture representing a woman with a tiara.
Here there was Contrada Ponte (bridge), the first contrada of Toscolano for those arriving from Maderno and it was crossed by the Strada Regia that continued in via Trento.
Before the contruction of the bridge people crossed the river through fords
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#385e39'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['710'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.61918884246249, 45.64606058703979])),
name: 'The Toscolano Harbor',
description: '
Charming and quiet, the small harbour is surrounded by ancient buildings once inhabited by noble families, such as the Delai Palace on the left of the square, that dates back to the XVII Century and preserves beautiful frescoes. Between the 15th and the 17th century it was a busy distribution centre of goods and iron, where the boats came from and went to Venice.
From the harbour of Toscolano you can admire what remains of one of the many lemon gardens which dotted the territory of Toscolano until the beginning of the XX century and represented a major source of local income. Citrus fruits grown, especially lemons, were exported across Europe. The cultivation was probably introduced by Franciscan friars in the thirteenth century and abandoned in the early twentieth century because it was no longer competitive.
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#385e39'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['703'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.616500971707813, 45.6408105071995])),
name: 'The Toscolano Papermill',
description: '
The papermill of Toscolano was built thanks to Andrea Maffizzoli and the Maffizzoli Brothers Company who were already the owners of some papermills in the Valley and they wanted to build a new papermill on the lakeshore, in Capra, equipped with the most modern machinery for paper production. The construction begun in 1906 and the papermill officially opened on March 19th 1910. In 1927 the 5 Maffizzoli’s papermills had 1100 workers. In 1945 the building in Toscolano was bombed and semi destroyed by the Allied.
From 1989 has been part of the Marchi Group and from 2007 of the Burgo Group. The papermill hires now 370 workers'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#385e39'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_23.push(iconLayer);
var vectorList_27 = [];
var iconList = [];
style['739'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#e7ceb0',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#e7ceb0',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.600376275448935, 45.63626531979006])),
name: 'Benamati Palace',
description: '
Palazzo Benamati was designated by his owner, Don Cristoforo Benamati, who died in 1799, as the seat of a school for children from Maderno. It was the seat of the elementary school until 1927 and kindergarten until the 70s. Today it is the location for cultural events, shows and concerts.
Inside, the big hall is dedicated to Andrea Celesti.
Traces of the 18th Century decorations are stil visible today.
The painting in the hall comes from Villa Serraglio and it represents a burning city
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#e7ceb0'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['727'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#e7ceb0',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#e7ceb0',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.600610283346228, 45.63753490873119])),
name: 'Bulgheroni Palace',
description: '
Palazzo Bulgheroni, also known as Villa Lucia, belongs to an elegant historical complex surrounded by a wide wall surmonted by big stone balls with a small tower in its corner. The big ashlar gate opens on a garden towards which the villa is faced to and a scenographic staircase with satues, vats and mascarons that leads to the terraces of an old lemon garden. The palace has an interesting frescoed frieze beneath the roof with putti and mythological figures. The plan of the building dates back to the XVII C. In 1707 the property beloged to the counts Rizzardi, whose emblems are on the shield of one of the statues on the staircase. From the end of the XIX C, it belonged to the Bulgheroni Family.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#e7ceb0'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_27.push(iconLayer);
var vectorList_a = [];
var iconList = [];
style['759'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.605708047617185, 45.63156830503782])),
name: 'Ex Horse riding Ground',
description: '
The former Horse riding ground is now a beautiful grass field, a stone’s throw away from the lake, perfect for chilling out during summer.
On summer evenings the filed is the location for events such as concerts and shows. '
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'red'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['760'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.59943122329191, 45.635349297513734])),
name: 'Lakeside Zanardelli',
description: '
A long and beautiful promenade alongside the lake, from the entrance of Maderno gulf, in Via Roma, up to Lido degli Ulivi in Toscolano. The current lakeside promenade is the result of several roadworks. In 1902 the first part of the promenade was built, in order to allow direct access to the pier'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'red'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_a.push(iconLayer);
var vectorList_25 = [];
var iconList = [];
style['728'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.60751875636301, 45.631131027445676])),
name: 'Ex Villa Cavallero',
description: 'On the lakeshore of Maderno, it was used by Alessandro Pavolini, Secretary of the new Republican Fascist Party
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#ff0000'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['743'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.605147687404417, 45.631533160092985])),
name: 'Hotel Bristol',
description: 'This big building was built at the end of the 1800 and named Villa Margherita. In 1909 became the Strand Hotel Bristol, where kids affected by tubercolosis used to stay during the holidays
Frim 1943 to 1945 was used by Mussolini\'s collaborators
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#ff0000'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['702'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.61239851564997, 45.63783494256213])),
name: 'Toscolano Camping',
description: 'The military company of the Italian Social republic was set against the boundary wall, where now there are the tennis courts'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#ff0000'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_25.push(iconLayer);
var vectorList_31 = [];
var iconList = [];
style['762'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#102a47',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#102a47',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.61957324101857, 45.63935411340573])),
name: 'Garda paragliding',
description: ' '
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#102a47'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_31.push(iconLayer);
var vectorList_24 = [];
var iconList = [];
style['500'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.599705474709, 45.635790357945])),
name: 'S. Andrea Cathedral',
description: '
It’s one of the best examples of Lombard-Romanesque architecture influenced by Verona: the façade is masterfully made of stones and polychrome marbles that give light and movement. The inside is divided into 3 aisles by quatrefoil based pillar with capitels representing a wide variety of iconographic decorative motives, typical of the Romanesque style.
Visitors can admire a precious painted board by Paolo Veneziano depicting the Virgin with the Child. The rib vaults of the dom aisles of the chancel date back to the end of the 1400s.
In 1580 Cardinal Borromeo gave the order to close the crypt, that was brought back to light in 1962. Here S. Hercolanus\'s relics were preserved, then moved to the new church in 1825.
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#be6acd'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['737'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.599765543738673, 45.63516642642379])),
name: 'S. Andrea\'s Church',
description: '
Saint Andrew’s parish church was built during the second half of the XVIII C. where there was once the castle. Its construction was decided in 1742 and it took lots of decades, the church was consacrated in 1825. In this occasion Saint Herculanus’s relics were solemnly moved from the old romanic church to the new parish. The church is a wide building with one aisle. The side chapels, divided by majestic lesenes, have paintings coming from the old parish. On the right side of the aisle there is the altar dedicated to Saint Ercolano that preserves a urne and his relics. The altar is embellished by a painting representing the saint, made by the school of Paolo Caliatri, known as Il Veronese. On the side of the chapel there are two paintings of the beginning of the XVII C. with the Finding of Saint Hercolanus’s body and the Procession of Saint Herculanus’s relics, where it’s possible to recognise the old square with the castle. The altarpiece in the apse represents the Dead Christ with Saint Andrew, made by Francesco Bassano the Young in the second half of the XVI C.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#be6acd'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['724'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.612592, 45.633150])),
name: 'Santa Maria Immacolata al Promontorio\'s Church',
description: '
Small oratory, property of the Bonaspetti family. it was built in 1863 by the Franceschini. brothers to commemorate their parents Antonio and Santina
Above the altar, the Virgin with st. Antonio and St. Santina painted by Francesco Podesti
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#be6acd'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['714'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.618391662415, 45.64467700808])),
name: 'Santuario di Santa Maria del Benaco',
description: '
The small Church situated at the back of the parish is dedicated to Santa Maria del Benaco and it boasts very ancient origins. The existing plant, which is rectangular with a single nave, dates back to the XV century. If the external appearance is poor and without decorations, the inside is full of beautiful frescoes dating back to the second half of the 15th century and completed in 1514, representing emblems of the important families that contributed to the restoration of the church and were buried here.
The four columns in the middle of the parvis were part of a medieval or romanic ciborium demolished in 1580 by order of Carlo Borromeo, because the main altar had a pagan capitel representing Jupiter Ammon
During the restoration works in 1829 a mosaic floo came to light, probably it belonged to the Roman Villa
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#be6acd'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['705'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.617672904071, 45.644477614539])),
name: 'St. Peter and St. Paul\'s Church',
description: '
Built in 1584 on the ruins of an old parish church. The austere façade, realized during the XVII Century decorated with two S. Peter statues and two angels, elaborate marble columns, the main two coming from the adjacent Roman Villa. The inside of the church is a proper art gallery with canvases painted by Andrea Celesti between 1688 and the first decade of the 18th Century, depicting S. Peter and Paul’s life. Andrea Celesti relized also the fresco in the apse and in the presbytery, for this reason known as Celest’s Sistine Chapel. There are a lot of tombstones on the floor belonging to the most important families that made the history of Toscolano between the 16th and 17th Century.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#be6acd'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_24.push(iconLayer);
var vectorList_26 = [];
var iconList = [];
style['721'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#3aa25f',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#3aa25f',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.611458300543886, 45.63881621247144])),
name: 'The Botanic Garden \"Ghirardi\"',
description: 'The garden was open in 1964 as Agricultural Experiment Station of the pharmaceutical company SIMES, wanted by its owner Giordano Emilio Ghirardi, in order to study medicinal plants from all over the world. In 1991 the garden was donated to the Università degli Studi di Milano and it is now run by the Biology Department. The plants of different origin here cultivated are chosen based on their medical interest and indigenous plants for the realisation of project in cooperation with the Comunità Montana Parco Alto Garda Bresciano in order to study the flora of the territory. The Garden is also the location of didactic avtivities, it’s partner of international cooperation such as with the Botanical garden in Valencia, for research, exchange and students visits. Sesasonal openings organised by the University
Info: orto.ghirardi@unimi.it
Info www.unimi.it'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#3aa25f'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['717'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#3aa25f',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#3aa25f',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.61828302752718, 45.643419392202766])),
name: 'The Roman Villa',
description: '
One of the most important residential building of the Lake Garda shore built during the roman period. The main part of the complex faced the lake. Due to the plan, the size, the architectural and decorative features, it is part of the lake villas that once existed on the Benacus shore, like the villa in Sirmione and Desenzano del Garda.
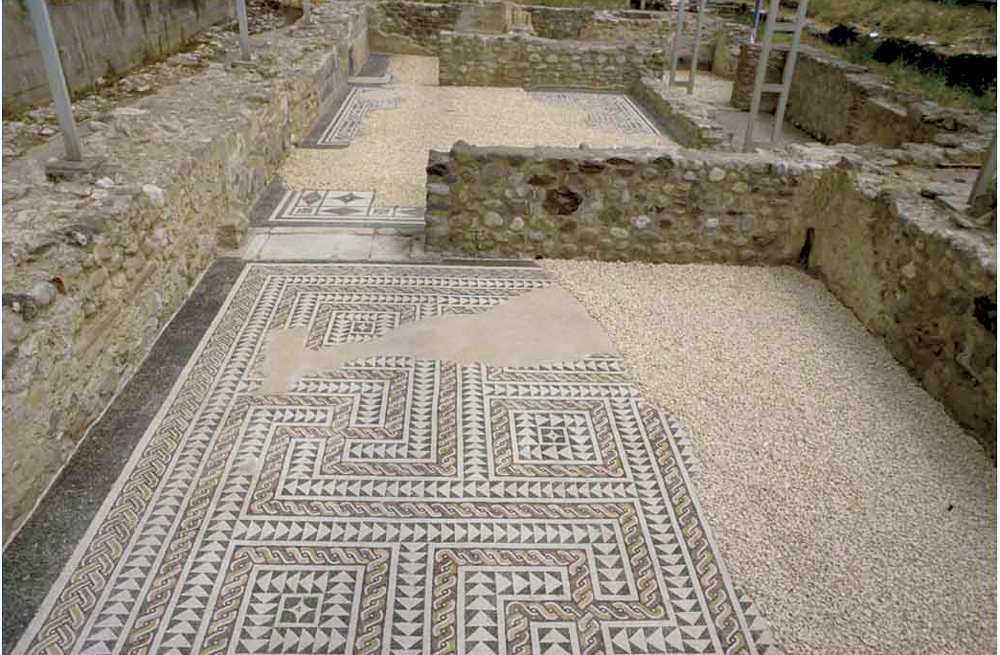
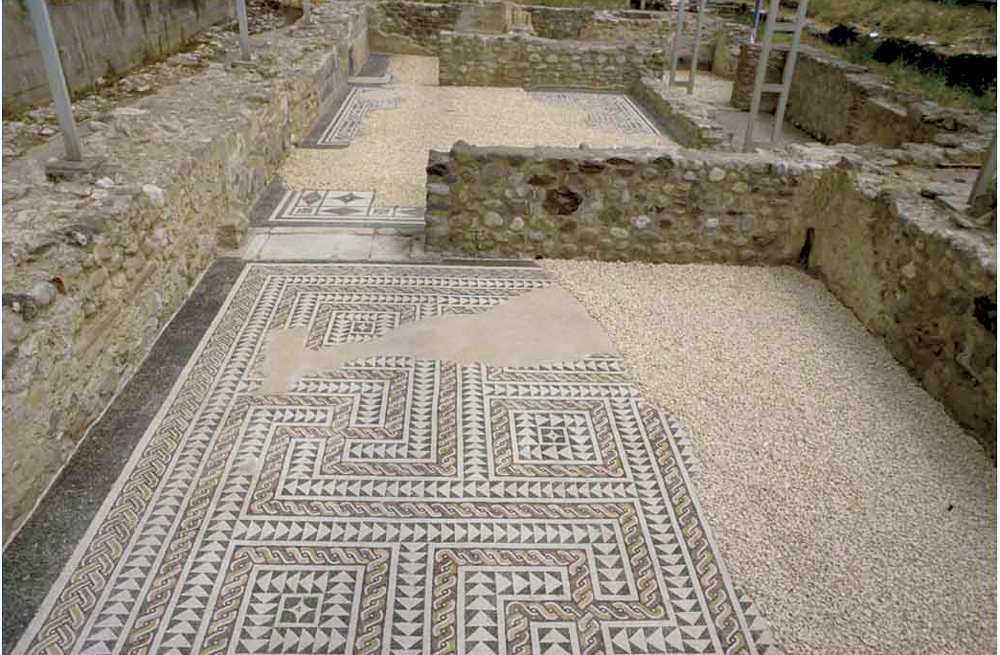
The villa probably belonged to the Nonii, one of the mos important brescian families that had a lot of economic business and properties in the lake and country area. Thanks to an inscription the Villa is attributed toMarcus Nonius Macrinus, consul in 154, proconsul of Asia in 170-171, legatus and comes for the Emperor Marcus Aurelius. The sector that is currently visible it’s th southern one, called sector A, that was one of the side wing of the building. Here are several rooms, some of them with mosaic floors and up to 1 m high painted walls.
Opening times: May - September on saturday and sunday (10-12, 3pm-6pm). Free entry
Info 0365-546023'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#3aa25f'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_26.push(iconLayer);
var vectorList_34 = [];
var iconList = [];
style['758'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#2e6961',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#2e6961',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.617759927526969, 45.63628861711289])),
name: 'Toscolano Maderno sailing club',
description: 'www.cvtmaderno.com
E-mail: info@scuolavelacvtm.it
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#2e6961'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_34.push(iconLayer);
// PUNTI end ************************************************************************************
var view = new ol.View({
center: ol.proj.transform([10.600677, 45.648558], 'EPSG:4326', 'EPSG:3857'),
//maxZoom: 18,
zoom: 14
})
var map = new ol.Map({
//controls: ol.control.defaults().extend([new ol.control.FullScreen()]),
target: 'map',
overlays: [overlay],
layers: [
// LAYOUT DELLA CARTINA
new ol.layer.Group({
title: 'Show', // A layer must have a title to appear in the layerswitcher
layers: [
new ol.layer.Group({
title: 'Terrain', // A layer must have a title to appear in the layerswitcher
type: 'base', // Setting the layers type to 'base' results in it having a radio button and only one base layer being visibile at a time
combine: true, // Setting combine to true causes sub-layers to be hidden in the layerswitcher, only the parent is shown
visible: false,
layers: [
new ol.layer.Tile({
source: new ol.source.Stamen({
layer: 'terrain'
})
})
]
}),
new ol.layer.Tile({
title: 'Elevation contour lines',
type: 'base',
source: new ol.source.XYZ({
attributions: 'Tiles © ArcGIS',
url: 'https://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer/tile/{z}/{y}/{x}',
}),
}),
new ol.layer.Tile({
title: 'Satellite',
type: 'base',
source: new ol.source.XYZ({
attributions: 'Tiles © Esri — Source: Esri, i-cubed, USDA, USGS, AEX, GeoEye, Getmapping, Aerogrid, IGN, IGP, UPR-EGP, and the GIS User Community',
url: 'https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}.jpg',
maxZoom: 19,
}),
}),
new ol.layer.Tile({
title: 'Map', // A layer must have a title to appear in the layerswitcher
type: 'base', // Again set this layer as a base layer
visible: true,
source: new ol.source.OSM()
}),
]
}),
new ol.layer.Group({
title: 'Urban Trail',
fold: 'open', // Adding a 'fold' property set to either 'open' or 'close' makes the group layer collapsible
layers: [
new ol.layer.Group({
title: '•
GPS TRACK',
layers: vectorList_38
}),
new ol.layer.Group({
title: '•
MONUMENTS',
layers: vectorList_16
}),
new ol.layer.Group({
title: '•
ROWING',
layers: vectorList_36
}),
new ol.layer.Group({
title: '•
CULTURAL SITE',
layers: vectorList_23
}),
new ol.layer.Group({
title: '•
VILLAS AND PALACES',
layers: vectorList_27
}),
new ol.layer.Group({
title: '•
Altro',
layers: vectorList_a
}),
new ol.layer.Group({
title: '•
ITALIAN SOCIAL REPUBLIC',
layers: vectorList_25
}),
new ol.layer.Group({
title: '•
PARAGLIDING',
layers: vectorList_31
}),
new ol.layer.Group({
title: '•
CHURCHES',
layers: vectorList_24
}),
new ol.layer.Group({
title: '•
MUSEUMS AND PARKS',
layers: vectorList_26
}),
new ol.layer.Group({
title: '•
SAILING',
layers: vectorList_34
}),
]
}),
],
view: view,
});
// GEOLOCALIZZAZIONE start ************************************************************************************
var geolocation = new ol.Geolocation({
// enableHighAccuracy must be set to true to have the heading value.
trackingOptions: {
enableHighAccuracy: true,
},
projection: view.getProjection(),
});
function el(id) {
return document.getElementById(id);
}
el('track').addEventListener('change', function () {
geolocation.setTracking(this.checked);
});
geolocation.on('change', function () {
el('accuracy').innerText = geolocation.getAccuracy() + ' [m]';
el('altitude').innerText = geolocation.getAltitude() + ' [m]';
el('altitudeAccuracy').innerText = geolocation.getAltitudeAccuracy() + ' [m]';
el('heading').innerText = geolocation.getHeading() + ' [rad]';
el('speed').innerText = geolocation.getSpeed() + ' [m/s]';
el('position').innerText = geolocation.getPosition();
});
// handle geolocation error.
geolocation.on('error', function (error) {
var info = document.getElementById('info-track');
info.innerHTML = error.message;
info.style.display = '';
});
var accuracyFeature = new ol.Feature();
geolocation.on('change:accuracyGeometry', function () {
accuracyFeature.setGeometry(geolocation.getAccuracyGeometry());
map.getView().animate({ center: geolocation.getPosition() }, { duration: 750 });
});
var positionFeature = new ol.Feature();
positionFeature.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
radius: 6,
fill: new ol.style.Fill({
color: '#3399CC',
}),
stroke: new ol.style.Stroke({
color: '#fff',
width: 2,
}),
}),
})
);
// geolocation.on('change:position', function () {
geolocation.on('change', function () {
var coordinates = geolocation.getPosition();
positionFeature.setGeometry(coordinates ? new ol.geom.Point(coordinates) : null);
});
new ol.layer.Vector({
map: map,
source: new ol.source.Vector({
features: [accuracyFeature, positionFeature],
}),
});
// GEOLOCALIZZAZIONE end ************************************************************************************
// LINK To POINT start ************************************************************************************
// LINK To POINT end ************************************************************************************
// POPOUP start ************************************************************************************
var element = document.getElementById('popup');
var popup = new ol.Overlay({
element: element,
positioning: 'bottom-center',
stopEvent: false,
offset: [0, 0],
});
map.addOverlay(popup);
map.on('singleclick', function (evt) {
$(element).popover('dispose');
var feature = map.forEachFeatureAtPixel(evt.pixel, function (feature) {
return feature;
});
if (feature) {
var coordinate = evt.coordinate;
var hdms = ol.coordinate.toStringHDMS(ol.proj.toLonLat(coordinate));
content.innerHTML = '' + feature.get('name') + '
' + feature.get('description') + '
' + hdms + '';
overlay.setPosition(coordinate);
}
});
// POPOUP end ************************************************************************************
// Get out-of-the-map div element with the ID "layers" and renders layers to it.
// NOTE: If the layers are changed outside of the layer switcher then you
// will need to call ol.control.LayerSwitcher.renderPanel again to refesh
// the layer tree. Style the tree via CSS.
var sidebar = new ol.control.Sidebar({
element: 'sidebar',
position: 'left'
});
var toc = document.getElementById('layers');
ol.control.LayerSwitcher.renderPanel(map, toc, { reverse: true });
map.addControl(sidebar);
})();