(function () {
var container = document.getElementById('popup2');
var content = document.getElementById('popup-content');
var closer = document.getElementById('popup-closer');
var overlay = new ol.Overlay({
element: container,
autoPan: true,
autoPanAnimation: {
duration: 250,
},
});
closer.onclick = function () {
overlay.setPosition(undefined);
closer.blur();
return false;
};
// PUNTI start ************************************************************************************
var style = [];
var vectorList_38 = [];
var iconList = [];
style['746'] = {
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'black',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'black',
width: 3,
}),
}),
};
// GPX start
var vectorgpx = new ol.layer.Vector({
name: 'Percorso urbano',
description: ' ',
source: new ol.source.Vector({
url: ['/files/gpx/Urbano.gpx'],
radius: 0,
format: new ol.format.GPX()
}),
style: function (feature) {
return style['746'][feature.getGeometry().getType()];
},
});
vectorList_38.push(vectorgpx);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_38.push(iconLayer);
var vectorList_16 = [];
var iconList = [];
style['698'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.599563996507213, 45.634780380617904])),
name: 'Ancora della “Flottiglia MAS”',
description: '
Grande ancora recuperata dal fondo del lago nel 2011, dal peso di 478 Kg. Serviva ad ancorare la grande boa circolare alla quale furono ormeggiati tre Mas (Motobarca Armata Silurante) nel 1918 a difesa da possibili (ma mai avvenuti) attacchi nemici. Commemora i caduti della Marina Militare.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#00f93b'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['718'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.598902, 45.635768])),
name: 'Leone e Piazza di San Marco',
description: '
La colonna, simbolo della Serenissima Repubblica di Venezia, fu innalzata nel 1610 di fronte all’antico municipio di Maderno. Sul suo basamento sono presenti dei bassorilievi raffiguranti Sant’Andrea, patrono di Maderno, e Sant’Ercolano, patrono dell’intera Riviera. Secondo la tradizione, alla caduta della Repubblica Veneta nel 1797, l’originario leone in pietra venne gettato nel golfo. L’attuale scultura in bronzo fu realizzata nel 1902 dallo scultore Ettore Ximenes (Palermo, 1855 – Roma, 1926) che la donò alla comunità. '
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#00f93b'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['741'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.6072463201474, 45.640496226946865])),
name: 'Scuole elementari',
description: '
Sede del Ministero dell’Interno. Qui, oltre agli uffici della Polizia, c’era l’ufficio di Herbert Kappler, Maggiore delle SS. (Foto: Giuliano Borra). '
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#00f93b'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['735'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f93b',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.599601, 45.635236])),
name: 'Statua di Sant’Ercolano',
description: '
Statua in marmo dedicata a S. Ercolano, patrono di Maderno e della Riviera che si festeggia il 12 agosto. Realizzata nel 1838 dallo scultore Cesare Nesti e da Adamo Tagliani, e fu il risultato di un voto della popolazione di Maderno in occasione di un’epidemia di colera scoppiata nel luglio del 1836. Fu chiesto a S. Ercolano di proteggere la popolazione, che in cambio gli avrebbe eretto una statua. A settembre fortunatamente l’epidemia terminò e così si provvide alla realizzazione della statua. '
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#00f93b'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_16.push(iconLayer);
var vectorList_36 = [];
var iconList = [];
style['756'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#235ba0',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#235ba0',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.606914171707567, 45.63114532983328])),
name: 'ASD Remiera Toscolano',
description: 'Organizza corsi per bambini e adulti durante tutto l’anno e alcune manifestazioni come: Dragon Boat in rosa, Gardalonga, S. Martino Festival.
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#235ba0'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_36.push(iconLayer);
var vectorList_24 = [];
var iconList = [];
style['500'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.599705474709, 45.635790357945])),
name: 'Basilica di Sant\'Andrea',
description: '
Risalente al XII secolo, è un mirabile esempio di architettura romanico-lombarda con influssi veronesi: la facciata è realizzata in pietre e marmi policromi che le conferiscono luminosità e movimento. Numerosi resti lapidei romani sono stati usati nella muratura.
L’interno è diviso in tre navate da pilastri a base quadrilobata, con capitelli che rappresentano una vasta gamma di motivi decorativi iconografici tipicamente romanici.
Nella basilica è esposto una preziosa tavoletta del pittore Paolo Veneziano raffigurante una Madonna con Bambino.
Suggestiva è la cripta, chiusa per ordine del cardinale Borromeo nel 1580 e riportata alla luce negli anni \'50, nella quale erano conservate le reliquie di Sant’Ercolano, traslate nella nuova parrocchiale nel 1825.
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#be6acd'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['705'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.617672904071, 45.644477614539])),
name: 'Chiesa dei Santi Pietro e Paolo',
description: '
Edificata nel 1584 sui resti dell’antica pieve, presenta una facciata austera realizzata nel XVII secolo, abbellita dalle statue di San Pietro e da due angeli oltre che elaborate colonne in marmo di cui le due principali provenienti dai ruderi della adiacente villa romana. L’interno della Chiesa è una vera e propria galleria di tele dell’illustre pittore veneziano Andrea Celesti, realizzate tra il 1688 e il primo decennio del Settecento, che illustrano gli episodi salienti della vita dei Santi Pietro e Paolo. Andrea Celesti affrescò anche la volta dell’abside e del presbiterio che sono stati definiti come la Sistina del Celesti. Numerose sono le lapidi tombali a pavimento appartenenti a grandi famiglie protagoniste della storia di Toscolano tra il XVI e il XVII secolo.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#be6acd'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['724'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.612592, 45.633150])),
name: 'Chiesa di Santa Maria Immacolata al Promontorio',
description: '
Piccolo oratorio, di proprietà della famiglia Bonaspetti, eretto nel 1863 dai Franceschini. Sul portale d’ingresso si legge “A Maria Immacolata quest’oratorio eressero, dedicarono i F.lli Franceschini a conforto del loro dolore a perenne memoria e suffragio dei piissimi genitori Antonio e Santa Magrograssi l’anno 1863”. Sopra l’altare si può ammirare un quadro di Francesco Podesti, che riproduce Maria con i Santi Antonio e Santina.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#be6acd'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['737'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.599765543738673, 45.63516642642379])),
name: 'Chiesa di Sant’Andrea',
description: '
La chiesa parrocchiale di Sant’Andrea fu edificata nella seconda metà del XVIII secolo nel luogo in cui un tempo sorgeva il castello. Decisa nel 1742 la costruzione si protrasse per molti decenni e la chiesa venne consacrata solo nel 1825. In tale occasione le reliquie di Sant’Ercolano vennero solennemente traslate dalla vecchia chiesa romanica alla nuova parrocchiale. La chiesa si presenta come un ampio edificio a navata unica. Al suo interno, scandite da imponenti lesene, si aprono le cappelle laterali, alcune delle quali custodiscono dipinti provenienti dall’antica pieve. Sul lato destro della navata si trova l’importante altare dedicato a Sant’Ercolano ove sono custodite in un’urna le sue reliquie. L’altare è abbellito da un dipinto raffigurante il Santo realizzato dalla bottega di Paolo Caliari detto il Veronese. Ai lati della cappella sono collocati due dipinti dell’inizio del XVII secolo raffiguranti Il rinvenimento del corpo di Sant’Ercolano e Le reliquie di Sant’Ercolano portate in processione, nei quali è possibile riconoscere il profilo dell’antica piazza con il castello. Nell’abside è collocata una pala raffigurante il Cristo Morto e Sant’Andrea Apostolo realizzata da Francesco Bassano il Giovane nella seconda metà del XVI secolo.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#be6acd'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['714'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#be6acd',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.618391662415, 45.64467700808])),
name: 'Santuario di Santa Maria del Benaco',
description: '
Posto sul retro della Chiesa Parrocchiale di Toscolano, è dedicato a Santa Maria del Benaco e vanta origini antichissime, anche se l’impianto attuale risale al XV secolo, era già documentato nel 1255. E’ ricco di affreschi del Quattrocento e successivi e di stemmi araldici delle nobili famiglie locali che contribuirono alla sua sistemazione e qui ricevettero sepoltura. Le quattro colonne nel mezzo del sagrato appartenevano ad un ciborio di epoca altomediovale o romanica che fu fatto abbattere dal Cardinale Borromeo nel 1580 durante la sua visita, perché l’altare maggiore era sovrastato da un capitello pagano che rappresentava Giove Ammone in forma di ariete.
Durante i restauri nel 1829 venne alla luce un pavimento a mosaico, probabilmente della vicina Villa Romana
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#be6acd'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_24.push(iconLayer);
var vectorList_25 = [];
var iconList = [];
style['702'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.61239851564997, 45.63783494256213])),
name: 'Campeggio Toscolano',
description: 'Contro il muro di cinta, dove ora vi sono i campi da tennis, fu sistemato l’autoreparto militare all\'epoca della Repubblica Sociale Italiana.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#ff0000'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['728'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.60751875636301, 45.631131027445676])),
name: 'Ex Villa Cavallero',
description: 'La villa degli italo-americani Cavallero, che si trova sul Lungolago di Maderno, venne requisita ed occupata da Alessandro Pavolini, segretario del nuovo Partito Fascista Repubblicano.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#ff0000'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['743'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.605147687404417, 45.631533160092985])),
name: 'Hotel Bristol ',
description: 'Questo imponente edificio sorse verso la fine dell’Ottocento con il nome di Villa Margherita. Nel 1909 fu adibito ad albergo e fu chiamato Strand Hotel Bristol.
Diventò luogo di soggiorno per i ragazzi affetti da tubercolosi, gestito dalle suore Domenicane.
Dal 1943 al 1945 fu requisito ed adibito ad alloggio per le numerose personalità al seguito del governo Mussolini.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#ff0000'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_25.push(iconLayer);
var vectorList_23 = [];
var iconList = [];
style['703'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.616500971707813, 45.6408105071995])),
name: 'Cartiera di Toscolano',
description: '
La cartiera di Toscolano nacque per volere delle ditte Andrea Maffizzoli e la F.lli Maffizzoli che, già possessori di stabilimenti nella Valle delle Cartiere, volevano costruire una nuova cartiera a lago, in località Capra, dotata dei più moderni macchinari per la fabbricazione della carta. I lavori iniziarono nel 1906 e la cartiera fu inaugurata il 19 marzo 1910. Nel 1927 nei cinque stabilimenti Maffizzoli, compresi i quattro rimasti in Valle, erano impiegati 1100 operai.
Nel 1945 lo stabilimento di Toscolano fu bombardato da aerei alleati, riportando notevoli danni.
Dal 1989 di proprietà del Gruppo Marchi, nel 2007, in seguito alla fusione del Gruppo Marchi in Cartiere Burgo S.p.a., con i suoi 370 dipendenti fa parte delle 14 cartiere della Burgo Group S.p.a.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#385e39'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['730'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.609055700445758, 45.64140801163121])),
name: 'Ponte vecchio',
description: 'Così chiamato per distinguerlo dal “Ponte Nuovo” costruito nel 1908 da cui attualmente passa la strada statale, risale ai primi anni del Cinquecento. L’ordine di costruzione è del 1497, a spese della Magnifica Patria. Si tramanda che fino alla metà dell’Ottocento al vertice del parapetto verso monte esistessero due nicchie, in una delle quali era murato un frammento di una scultura che rappresentava una donna con un diadema sul capo.
Qui si trovava Contrada Ponte, la prima di Toscolano per chi arrivava da Maderno, e da qui passava la strada Regia, che subito dopo il ponte proseguiva sul tracciato dell’attuale via Trento, in contrada Mezzacampagna.
In precedenza l’attraversamento del fiume avveniva attraverso due guadi.
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#385e39'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['710'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.61918884246249, 45.64606058703979])),
name: 'Porto di Toscolano',
description: '
Caratteristico scorcio che ancora mantiene l’antico fascino. Tra il Quattrocento e il Settecento fu un centro di smistamento della carta e del ferro, da dove arrivavano e partivano le imbarcazioni per Venezia. Qui risiedevano le famiglie più nobili e ancora rimangono splendidi palazzi come il Palazzo Delai, sulla sinistra in piazzetta, risalente al XVII secolo con pregevoli affreschi esterni.
Dal porto di Toscolano è possibile ammirare ciò che rimane di una delle tante limonaie che fino agli inizi del secolo punteggiavano il territorio di Toscolano Maderno e rappresentavano una delle principali fonti di reddito locale. Gli agrumi coltivati, soprattutto i limoni, venivano esportati in tutta Europa. La coltivazione pare sia stata introdotta dai frati francescani nel XIII secolo e abbandonata agli inizi del XX secolo poiché ormai non era più competitiva.
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#385e39'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['732'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#385e39',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.600225465178168, 45.63463308569395])),
name: 'Torre campanaria (ex castello)',
description: 'Del possente castello che si ergeva all’estremità della piazza ora non rimane che un’unica torre trasformata nel campanile della Parrocchiale. Il castello, probabilmente costruito nell\'VIII secolo, era dotato di mura circondate da un doppio fossato direttamente a lago con quattro torri. L’ingresso al castello avveniva attraverso un ponte levatoio che si trovava sul lato della piazza. All’interno del castello, affacciato su di un ampio cortile, sorgeva il Palazzo, che dal 1336 fu sede dell’amministrazione della Comunità di Riviera e successivamente residenza del Vicario della Magnifica Patria. Gravemente danneggiati da un incendio nel 1645, palazzo e castello furono demoliti (salvo la torre) per far posto alla nuova parrocchiale costruita a partire dalla metà del XVIII secolo.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#385e39'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_23.push(iconLayer);
var vectorList_34 = [];
var iconList = [];
style['758'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#2e6961',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#2e6961',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.617759927526969, 45.63628861711289])),
name: 'Circolo Vela Toscolano Maderno',
description: 'www.cvtmaderno.com
E-mail: info@scuolavelacvtm.it'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#2e6961'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_34.push(iconLayer);
var vectorList_a = [];
var iconList = [];
style['759'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.605708047617185, 45.63156830503782])),
name: 'Ex Campo Ippico',
description: '
Ex campo per le gare ippiche, questo bellissimo prato in erba è ideale per il relax estivo. La posizione a due passi dal lago permette di godere appieno di una vacanza all\'insegna del relax. Nelle serate estive il Campo Ippico si trasforma in una location per eventi come concerti e spettacoli.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'red'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['760'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.59943122329191, 45.635349297513734])),
name: 'Lungolago Zanardelli ',
description: '
Una lunga e splendida passeggiata che costeggia il lago permette di partire dall\'entrata del Golfo di Maderno, in via Roma, e arrivare fino al Lido degli Ulivi a Toscolano. L\'attuale lungolago è il risultato di una serie di risistemazione stradali. Nel 1902 fu costruito il primo tratto per permettere un accesso diretto all\'imbarcadero. '
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'red'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_a.push(iconLayer);
var vectorList_31 = [];
var iconList = [];
style['762'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#102a47',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#102a47',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.61957324101857, 45.63935411340573])),
name: 'Garda Paragliding',
description: 'Il volo in parapendio biposto può essere praticato da chiunque, non ci sono limiti di età, il peso del passeggero deve essere compreso tra i 30 e 130 kg, non servono particolari doti fisiche. È come andare in bicicletta senza dover pedalare! '
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#102a47'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_31.push(iconLayer);
var vectorList_26 = [];
var iconList = [];
style['721'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#3aa25f',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#3aa25f',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.611458300543886, 45.63881621247144])),
name: 'Orto botanico “G. E. Ghirardi”',
description: 'L’Orto nasce nel 1964 come Stazione Agricola sperimentale di una casa farmaceutica milanese, per volere del suo proprietario Giordano Emilio Ghirardi, al fine di approfondire lo studio delle piante medicinali provenienti da diverse parti del mondo. Nel 1991 fu donato all’Università degli Studi di Milano ed è ora gestito dal Dipartimento di Biologia. All\'interno dell’Orto sono coltivate piante di varia provenienza, scelte per il loro interesse medicinale e specie autoctone per la realizzazione di progetti in collaborazione con la Comunità Montana Parco Alto Garda Bresciano finalizzati allo studio della flora del territorio. L’Orto è infine sede di attività didattiche a tutti i livelli di scolarità ed è parte attiva in diverse collaborazioni internazionali come con l’Orto botanico di Valencia, per attività di ricerca, scambi e visite degli studenti.
Info www.unimi.it
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#3aa25f'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['717'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#3aa25f',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#3aa25f',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.61828302752718, 45.643419392202766])),
name: 'Villa Romana dei Nonii Arrii',
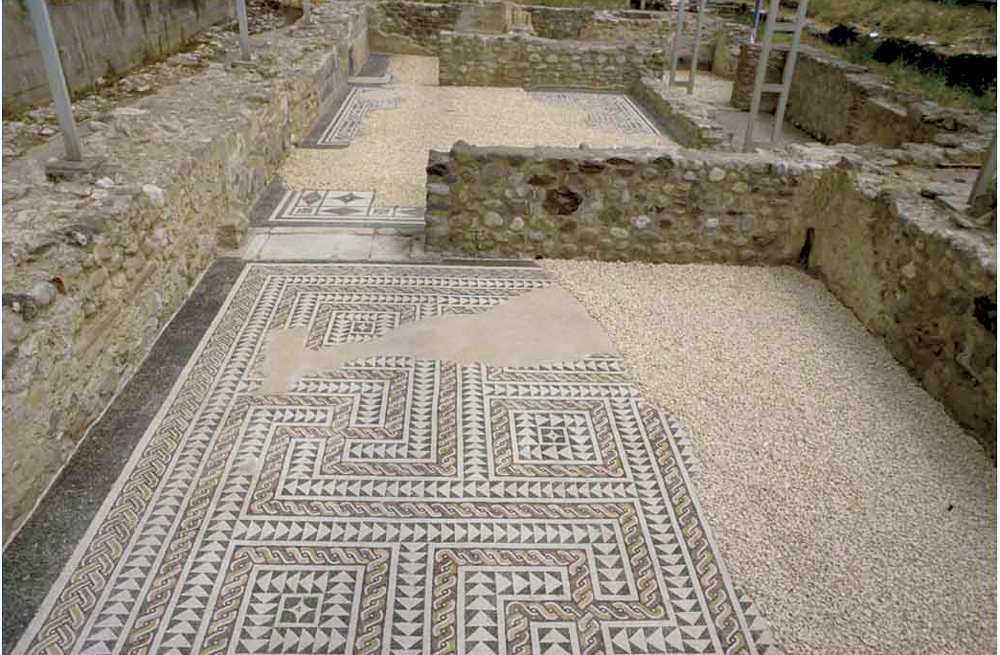
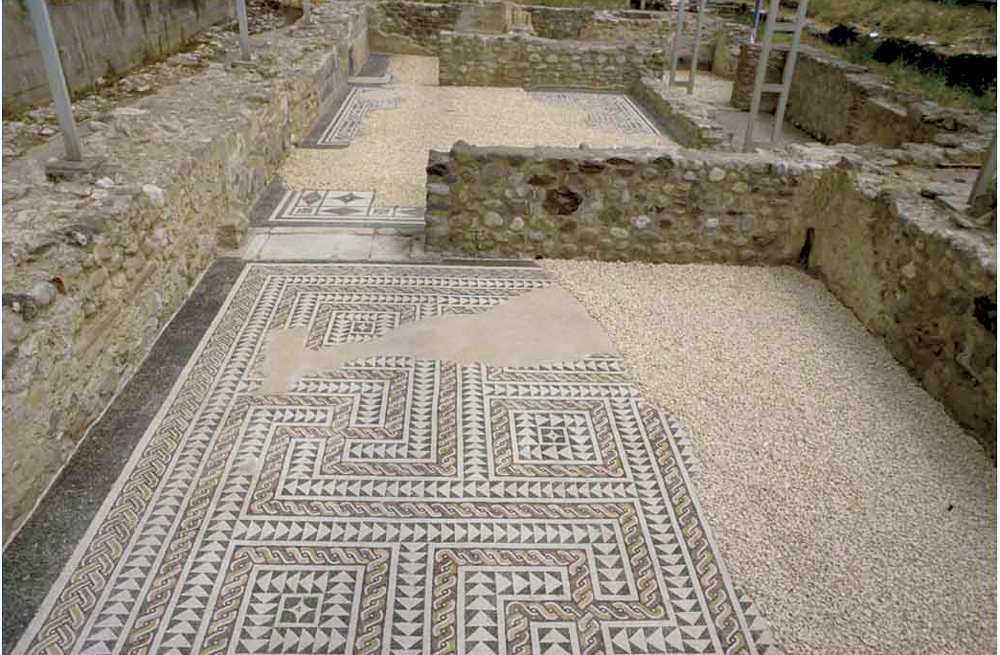
description: '
La villa romana dei Nonii Arrii costituisce uno dei più importanti edifici residenziali presenti in età romana sulle rive del lago di Garda.
Il complesso si estendeva a breve distanza dalla riva del lago, verso cui si affacciava con il suo prospetto principale.
La villa apparteneva probabilmente ai Nonii, una delle più importanti e influenti famiglie bresciane, grazie a un\'iscrizione proveniente probabilmente dall\'area della villa, questa è stata attribuita a Marco Nonio Macrino.
La villa doveva avere un aspetto monumentale, con loggia frontale verso il lago e avancorpi sui lati nord e sud. Costruita nel I secolo d.C., subì interventi e trasformazioni nei secoli successivi fino all\'inizio del V secolo d.C.
Oggi è visitabile soltanto il settore meridionale, aperto al pubblico
Apertura: da maggio a fine settembre tutti i sabato e le domeniche - ingresso gratuito orari 10-12, 15-18.
Sono possibili aperture straordinarie su prenotazione.
Info 0365-546023'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#3aa25f'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_26.push(iconLayer);
var vectorList_27 = [];
var iconList = [];
style['739'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#e7ceb0',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#e7ceb0',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.600376275448935, 45.63626531979006])),
name: 'Palazzo Benamati',
description: '
Il palazzo, che si contraddistingue per le sue sobrie forme neoclassiche, era di proprietà della famiglia Benamati, tra le più illustri di Maderno. Nel 1799 don Cristoforo Benamati lo lasciò al Comune, insieme al proprio intero patrimonio, al fine di istituire e accogliere un istituto scolastico. All’interno del palazzo un ampio salone, intitolato al pittore veneziano Andrea Celesti, occupa i due piani del nucleo centrale dell’edificio. Negli sguanci delle sue finestre si conservano tracce della decorazione settecentesca. Nel salone è conservato un dipinto proveniente dalla palazzina del Serraglio, probabilmente strappato e trasferito negli anni Ottanta del Novecento e rappresenta una scena d’incendio di una città.
'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#e7ceb0'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
style['727'] = {
'Point': new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: 'rgba(255,255,0,0.6)',
}),
radius: 10,
stroke: new ol.style.Stroke({
color: '#ff0',
width: 1,
}),
}),
}),
'LineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#e7ceb0',
width: 3,
}),
}),
'MultiLineString': new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#e7ceb0',
width: 3,
}),
}),
};
// GPX start
var t = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([10.600610283346228, 45.63753490873119])),
name: 'Palazzo Bulgheroni',
description: '
Palazzo Bulgheroni, detto anche Villa Lucia, appartiene ad un complesso storico di considerevole eleganza circondato da un ampio muro di cinta sormontato da grosse palle di pietra, sul cui spigolo è posizionata una torretta. L’ampio portale bugnato si apre sul giardino al quale si affaccia la villa e una scenografica scalinata adorna di statue, vasche e mascheroni che conduce alle terrazze dell’antica limonaia. Il palazzo presenta un’interessante fregio affrescato nel sottotetto, con putti alati e figure mitologiche. L’impianto del sito risale al XVII secolo. Nel 1707 la proprietà apparteneva ai conti Rizzardi, il cui stemma compare sullo scudo di una delle statue che adornano la scalinata. Dalla fine del XIX secolo appartenne alla famiglia Bulgheroni, dalla quale ne deriva l’attuale denominazione.'
});
t.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: '#e7ceb0'
}),
radius: 8,
stroke: new ol.style.Stroke({
color: '#000000',
width: 1,
}),
}),
}),
);
iconList.push(t);
var iconLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: iconList,
}),
});
vectorList_27.push(iconLayer);
// PUNTI end ************************************************************************************
var view = new ol.View({
center: ol.proj.transform([10.600677, 45.648558], 'EPSG:4326', 'EPSG:3857'),
//maxZoom: 18,
zoom: 14
})
var map = new ol.Map({
//controls: ol.control.defaults().extend([new ol.control.FullScreen()]),
target: 'map',
overlays: [overlay],
layers: [
// LAYOUT DELLA CARTINA
new ol.layer.Group({
title: 'Visualizza', // A layer must have a title to appear in the layerswitcher
layers: [
new ol.layer.Group({
title: 'Terreno', // A layer must have a title to appear in the layerswitcher
type: 'base', // Setting the layers type to 'base' results in it having a radio button and only one base layer being visibile at a time
combine: true, // Setting combine to true causes sub-layers to be hidden in the layerswitcher, only the parent is shown
visible: false,
layers: [
new ol.layer.Tile({
source: new ol.source.Stamen({
layer: 'terrain'
})
})
]
}),
new ol.layer.Tile({
title: 'Curve di livello',
type: 'base',
source: new ol.source.XYZ({
attributions: 'Tiles © ArcGIS',
url: 'https://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer/tile/{z}/{y}/{x}',
}),
}),
new ol.layer.Tile({
title: 'Satellite',
type: 'base',
source: new ol.source.XYZ({
attributions: 'Tiles © Esri — Source: Esri, i-cubed, USDA, USGS, AEX, GeoEye, Getmapping, Aerogrid, IGN, IGP, UPR-EGP, and the GIS User Community',
url: 'https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}.jpg',
maxZoom: 19,
}),
}),
new ol.layer.Tile({
title: 'Mappa', // A layer must have a title to appear in the layerswitcher
type: 'base', // Again set this layer as a base layer
visible: true,
source: new ol.source.OSM()
}),
]
}),
new ol.layer.Group({
title: 'Percorso urbano',
fold: 'open', // Adding a 'fold' property set to either 'open' or 'close' makes the group layer collapsible
layers: [
new ol.layer.Group({
title: '•
TRACCIA GPS',
layers: vectorList_38
}),
new ol.layer.Group({
title: '•
MONUMENTI',
layers: vectorList_16
}),
new ol.layer.Group({
title: '•
CANOTTAGGIO',
layers: vectorList_36
}),
new ol.layer.Group({
title: '•
CHIESE',
layers: vectorList_24
}),
new ol.layer.Group({
title: '•
RSI',
layers: vectorList_25
}),
new ol.layer.Group({
title: '•
SITI CULTURALI',
layers: vectorList_23
}),
new ol.layer.Group({
title: '•
VELA',
layers: vectorList_34
}),
new ol.layer.Group({
title: '•
Altro',
layers: vectorList_a
}),
new ol.layer.Group({
title: '•
PARAGLIDING',
layers: vectorList_31
}),
new ol.layer.Group({
title: '•
MUSEI E PARCHI',
layers: vectorList_26
}),
new ol.layer.Group({
title: '•
VILLE E PALAZZI',
layers: vectorList_27
}),
]
}),
],
view: view,
});
// GEOLOCALIZZAZIONE start ************************************************************************************
var geolocation = new ol.Geolocation({
// enableHighAccuracy must be set to true to have the heading value.
trackingOptions: {
enableHighAccuracy: true,
},
projection: view.getProjection(),
});
function el(id) {
return document.getElementById(id);
}
el('track').addEventListener('change', function () {
geolocation.setTracking(this.checked);
});
geolocation.on('change', function () {
el('accuracy').innerText = geolocation.getAccuracy() + ' [m]';
el('altitude').innerText = geolocation.getAltitude() + ' [m]';
el('altitudeAccuracy').innerText = geolocation.getAltitudeAccuracy() + ' [m]';
el('heading').innerText = geolocation.getHeading() + ' [rad]';
el('speed').innerText = geolocation.getSpeed() + ' [m/s]';
el('position').innerText = geolocation.getPosition();
});
// handle geolocation error.
geolocation.on('error', function (error) {
var info = document.getElementById('info-track');
info.innerHTML = error.message;
info.style.display = '';
});
var accuracyFeature = new ol.Feature();
geolocation.on('change:accuracyGeometry', function () {
accuracyFeature.setGeometry(geolocation.getAccuracyGeometry());
map.getView().animate({ center: geolocation.getPosition() }, { duration: 750 });
});
var positionFeature = new ol.Feature();
positionFeature.setStyle(
new ol.style.Style({
image: new ol.style.Circle({
radius: 6,
fill: new ol.style.Fill({
color: '#3399CC',
}),
stroke: new ol.style.Stroke({
color: '#fff',
width: 2,
}),
}),
})
);
// geolocation.on('change:position', function () {
geolocation.on('change', function () {
var coordinates = geolocation.getPosition();
positionFeature.setGeometry(coordinates ? new ol.geom.Point(coordinates) : null);
});
new ol.layer.Vector({
map: map,
source: new ol.source.Vector({
features: [accuracyFeature, positionFeature],
}),
});
// GEOLOCALIZZAZIONE end ************************************************************************************
// LINK To POINT start ************************************************************************************
// LINK To POINT end ************************************************************************************
// POPOUP start ************************************************************************************
var element = document.getElementById('popup');
var popup = new ol.Overlay({
element: element,
positioning: 'bottom-center',
stopEvent: false,
offset: [0, 0],
});
map.addOverlay(popup);
map.on('singleclick', function (evt) {
$(element).popover('dispose');
var feature = map.forEachFeatureAtPixel(evt.pixel, function (feature) {
return feature;
});
if (feature) {
var coordinate = evt.coordinate;
var hdms = ol.coordinate.toStringHDMS(ol.proj.toLonLat(coordinate));
content.innerHTML = '' + feature.get('name') + '
' + feature.get('description') + '
' + hdms + '';
overlay.setPosition(coordinate);
}
});
// POPOUP end ************************************************************************************
// Get out-of-the-map div element with the ID "layers" and renders layers to it.
// NOTE: If the layers are changed outside of the layer switcher then you
// will need to call ol.control.LayerSwitcher.renderPanel again to refesh
// the layer tree. Style the tree via CSS.
var sidebar = new ol.control.Sidebar({
element: 'sidebar',
position: 'left'
});
var toc = document.getElementById('layers');
ol.control.LayerSwitcher.renderPanel(map, toc, { reverse: true });
map.addControl(sidebar);
})();